
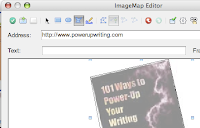
2) Select the Image Map to display the Image Map Editor:

3) Select one of the 4 image map buttons on the menu bar: Rectangle, Ellipse, Polygon, Freeform Polygon. My favorite is Polygon and I'll select that one for this exercise.
4) Draw the polygon you like around the image. The edges of the polygon will be marked with a dotted-line:

5) Finish drawing the image map by double clicking your mouse. A grayed-out area will mark your image map.

6) In the Address field, type in the web address to which you want to link:

7) You can select from the following Frame options:
Named entries: File opens in a named frame in the current HTML document.
_self: File opens in the current frame.
_blank: File opens in a new page.
_parent: File opens in the parent frame of the current frame. If there is no parent frame, the current frame is used.
_top: File opens in the topmost frame in the hierarchy.
I prefer BLANK to the others since it leaves the source window intact.
8) Click the Apply button (green circle with a check mark in it).
If you'd like to save this image with this image map you can save it by clicking the Save button (third from left -- the one that looks like a Mac hard drive).
9) Click the Close screen button (red circle with a X in it) and your Mac will prompt you if you'd like to save the changes. Click Yes and you're done.









No comments:
Post a Comment